08-3 시계 앱의 스톱워치 기능 만들기
1. 스톱워치는 초 단위로 동작함
2. 안드로이드에서 제공하는 Chronometer라는 뷰 이용
3. Chronometer 뷰를 버튼 클릭 이벤트로 제어하는 식으로 실습 진행
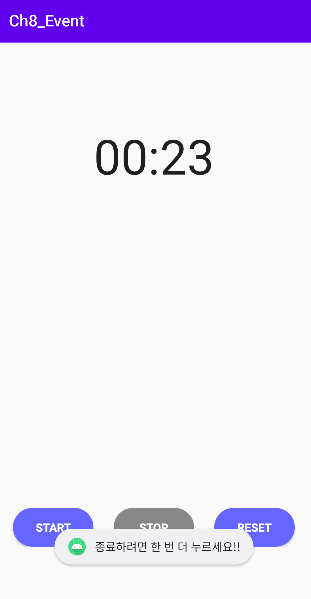
4. 뒤로가기 버튼을 누르면 "종료하려면 한 번 더 누르세요!!" 라는 메시지 출력
1단계 둥근 버튼 만들기
。[res → drawable] 디렉터리에 XML 파일 만들기
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" android:padding="10dp">
<solid android:color="#6666FF"></solid>
<corners
android:bottomLeftRadius="30dp"
android:bottomRightRadius="30dp"
android:topLeftRadius="30dp"
android:topRightRadius="30dp"></corners>
</shape>2단계 앱 화면 구성하기
。시간을 측정하는 Chronometer와 시작, 멈춤, 재설정 버튼 만들기
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Chronometer
android:id="@+id/chronometer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:gravity="center_horizontal"
android:textSize="60dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="horizontal"
android:layout_alignParentBottom="true"
android:layout_marginBottom="70dp"
<Button
android:id="@+id/startButton"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="Start"
android:background="@drawable/round_button"
android:textColor="#FFFFFF"
android:textStryle="bold" />
<Button
android:id="@+id/stopButton"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="Stop"
android:background="@drawable/round_button"
android:textColor="#FFFFFF"
android:textStryle="bold"
android:layout_marginLeft="25dp"
android:enabled="false" />
<Button
android:id="@+id/resetButton"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="Reset"
android:background="@drawable/round_button"
android:textColor="#FFFFFF"
android:textStryle="bold"
android:layout_marginLeft="25dp"
android:enabled="false" />
</LinearLayout>
</RelativeLayout>3단계 메인 액티비티 작성하기
。화면에 있는 버튼 눌렀을 때와 뒤로가기 버튼 눌렀을 때의 이벤트 처리
class MainActivity : AppCompatActivity() {
// 뒤로가기 버튼을 누른 시각을 저장하는 속성
var initTime = 0L
// 멈춘 시각을 저장하는 속성
var pauseTime = 0L
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.startButton.setOnClickListener {
binding.chronometer.base = SystemClock.elapsedRealtime() + pauseTime
binding.chronometer.start()
// 버튼 표시 여부 조정
binding.stopButton.isEnabled = true
binding.resetButton.isEnabled = true
binding.startButton.isEnabled = false
}
binding.stopButton.setOnClickListener {
pauseTime = binding.chronometer.base - SystemClock.elapsedRealtime()
binding.chronometer.stop()
binding.stopButton.isEnabled = false
binding.resetButton.isEnabled = true
binding.startButton.isEnabled = true
}
binding.resetButton.setOnClickListener {
pauseTime = 0L
binding.chronometer.base = SystemClock.elapsedRealtime()
binding.stopButton.isEnabled = false
binding.resetButton.isEnabled = false
binding.startButton.isEnabled = true
}
}
// 뒤로가기 버튼 이벤트 핸들러
override fun onKeyDown(keyCode: Int, event: KeyEvent?): Boolean {
// 뒤로가기 버튼을 눌렀을 때 처리
if (keyCode === KeyEvent.KEYCODE_BACK) {
// 뒤로가기 버튼을 처음 눌렀거나 누른 지 3초가 지났을 때 처리
if (System.currentTimeMillis() - initTime > 3000) {
Toast.makeText(this, "종료하려면 한 번 더 누르세요!!",
Toast.LENGTH_SHORT).show()
initTime = System.currentTimeMillis)_
return true
}
}
return super.onKeyDown(keyCode, event)
}
}
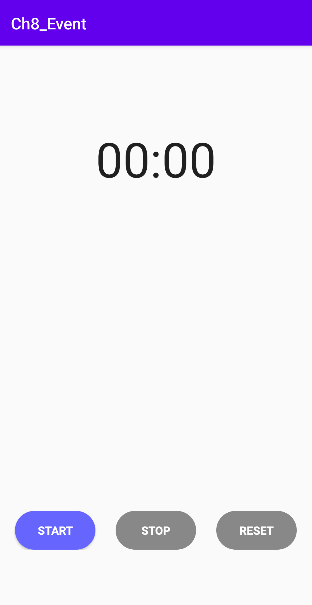
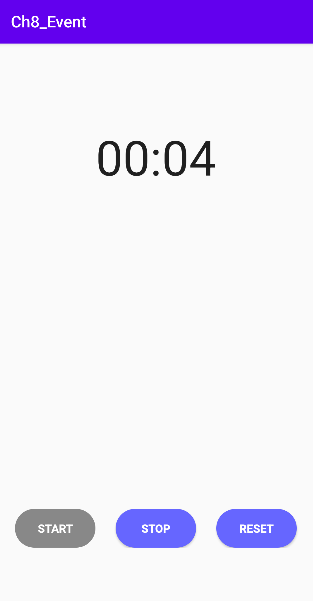
실행결과



'Kotlin' 카테고리의 다른 글
| [Kotlin / Android] 09. 리소스 활용하기 - 리소스의 종류와 특징 (1) | 2024.03.11 |
|---|---|
| [Kotlin / Android] 08. 사용자 이벤트 처리하기 - 뷰 이벤트 (0) | 2024.03.06 |
| [Kotlin / Android] 08. 사용자 이벤트 처리하기 - 터치와 키 이벤트 (0) | 2024.03.05 |



